Реализация OAuth2 с JWT для PHP бэкенда
В наших скринкастах в серии по разработке полноценного проекта на микрофреймворке SlimPHP с фронтендом на ReactJS мы полностью завершили реализацию аутентификации OAuth 2.0 со многими нюансами, которые стоит учитывать. Получился интересный плейлист:
Аутентификация OAuth2 и токены JWT Free
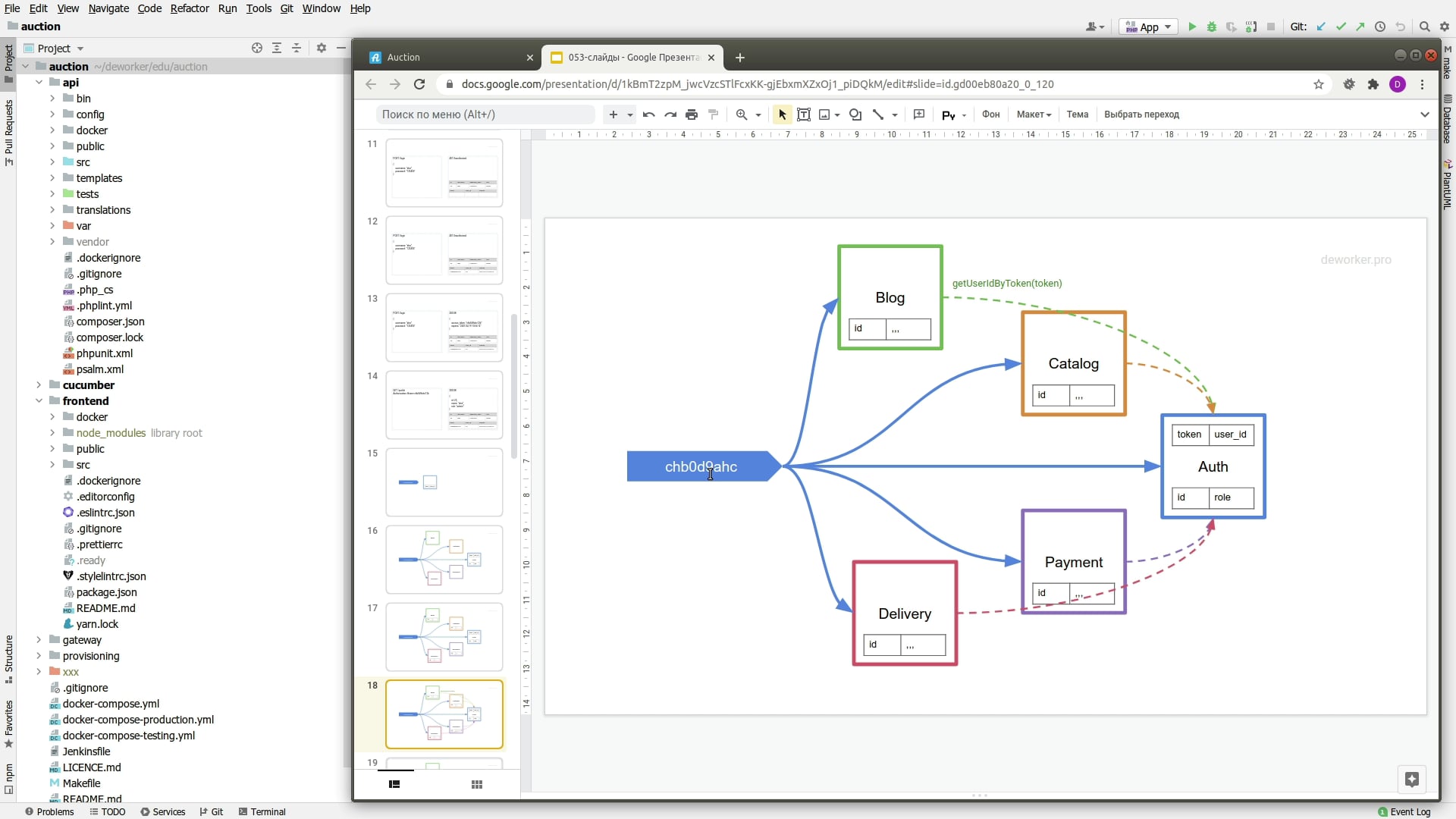
Перед программированием нам нужно определиться, как мы будем осуществлять аутентификацию в приложении из JS-фронтенда и API. Как раз здесь рассмотрим практики аутентификации по токенам при работе с API и сравним классические подходы с использованием токенов в формате JWT. И поймём, какие данные полезно хранить в токене.

Интеграция OAuth2 Server Free
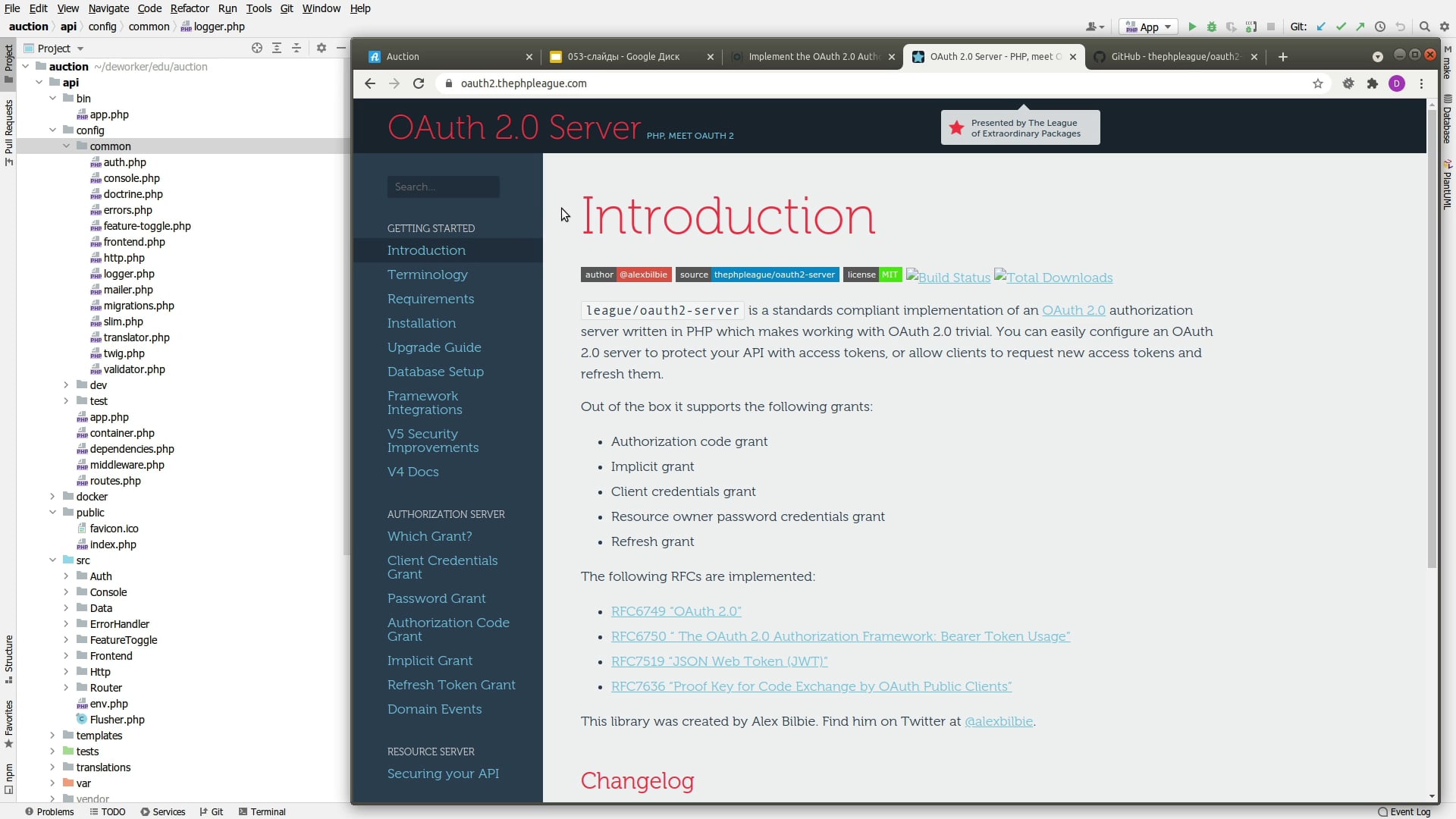
Исследуем работу компонента League OAuth2 Server и проинтегрируем его в наш проект. Напишем требуемые сущности и репозитории по интерфейсам компонента. Добавим сохранение авторизационного кода и токена обновления через Doctrine.

Страница входа и Query-модель
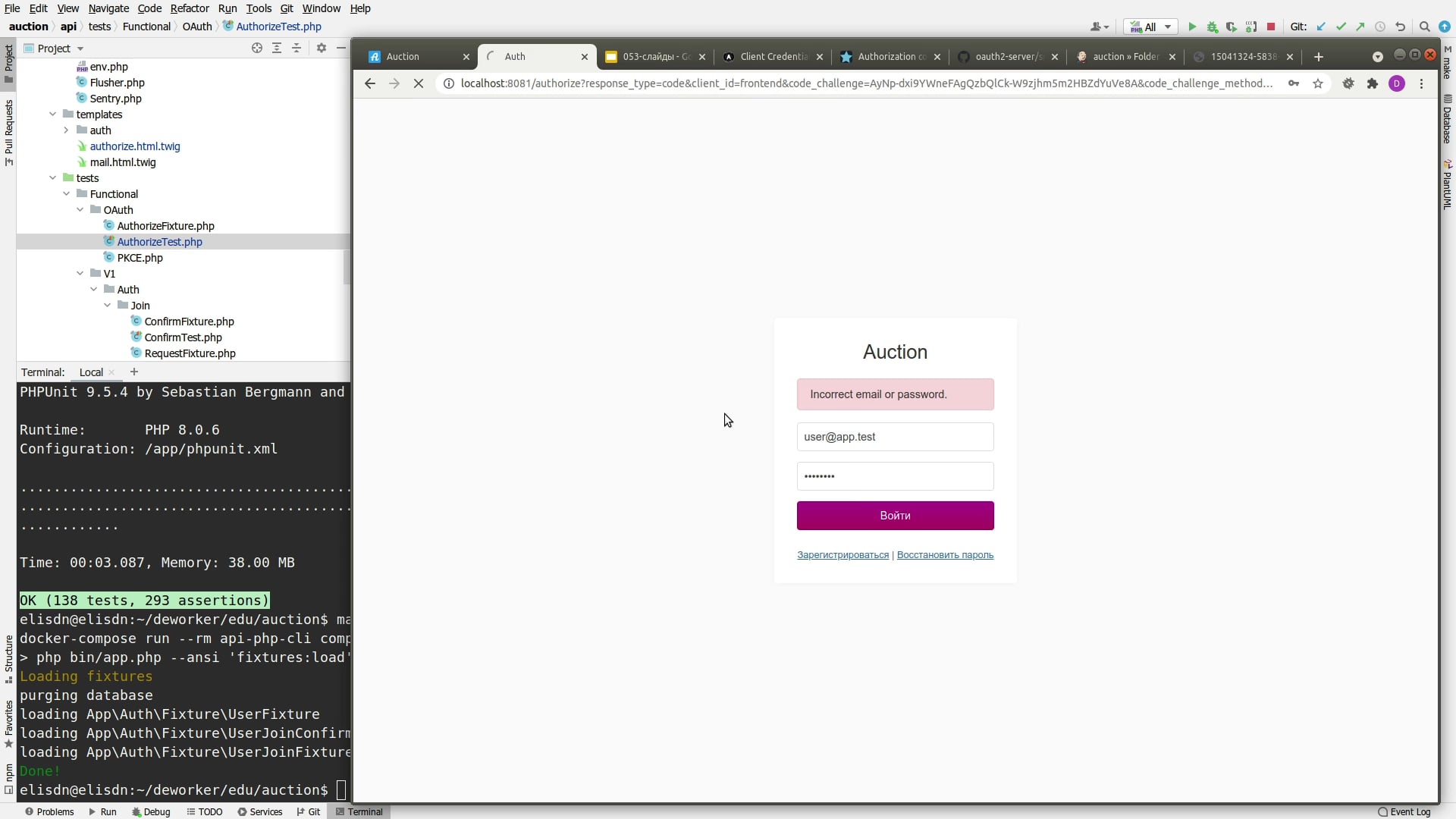
Когда у нас готовы сущности и репозитории создадим сам компонент OAuth-сервера. Сгенерируем файлы ключей и сделаем их деплой из Jenkins через Docker Secrets. Сделаем страницу входа и контроллер для генерации и обновления токенов. Добавим Query-модель для выполнения запросов на чтение данных для поиска пользователя по почте и паролю.

Аутентификация для контроллеров
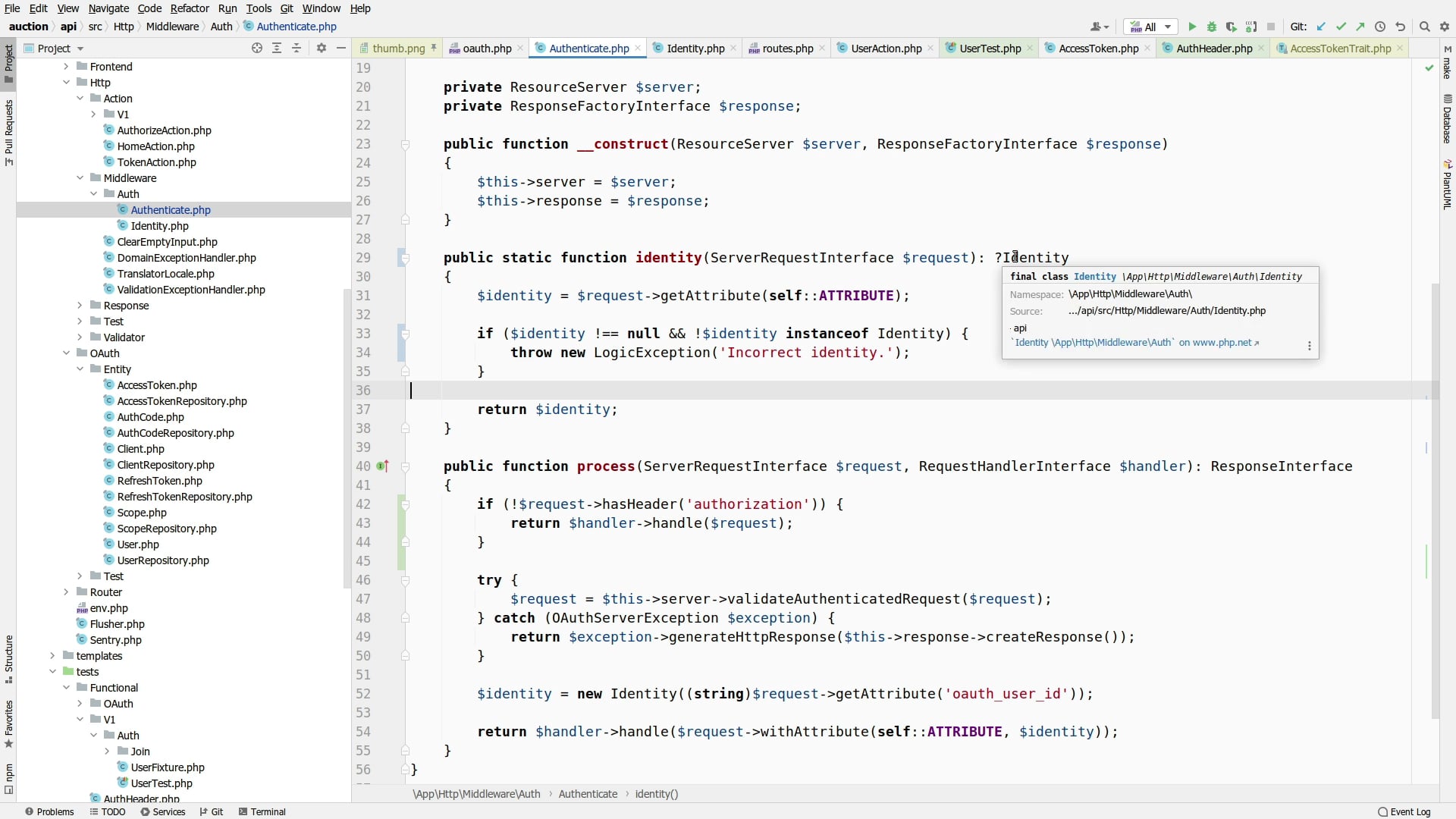
После добавления токенов пришла пора эти токены принимать и валидировать. И извлекать из них идентификатор пользователя для использования в контроллере. Для этого создадим компонент сервера ресурсов. Добавим middleware для аутентификации и рассмотрим несколько вариантов его написания и использования.

Роль в JWT и Cron в Docker Swarm
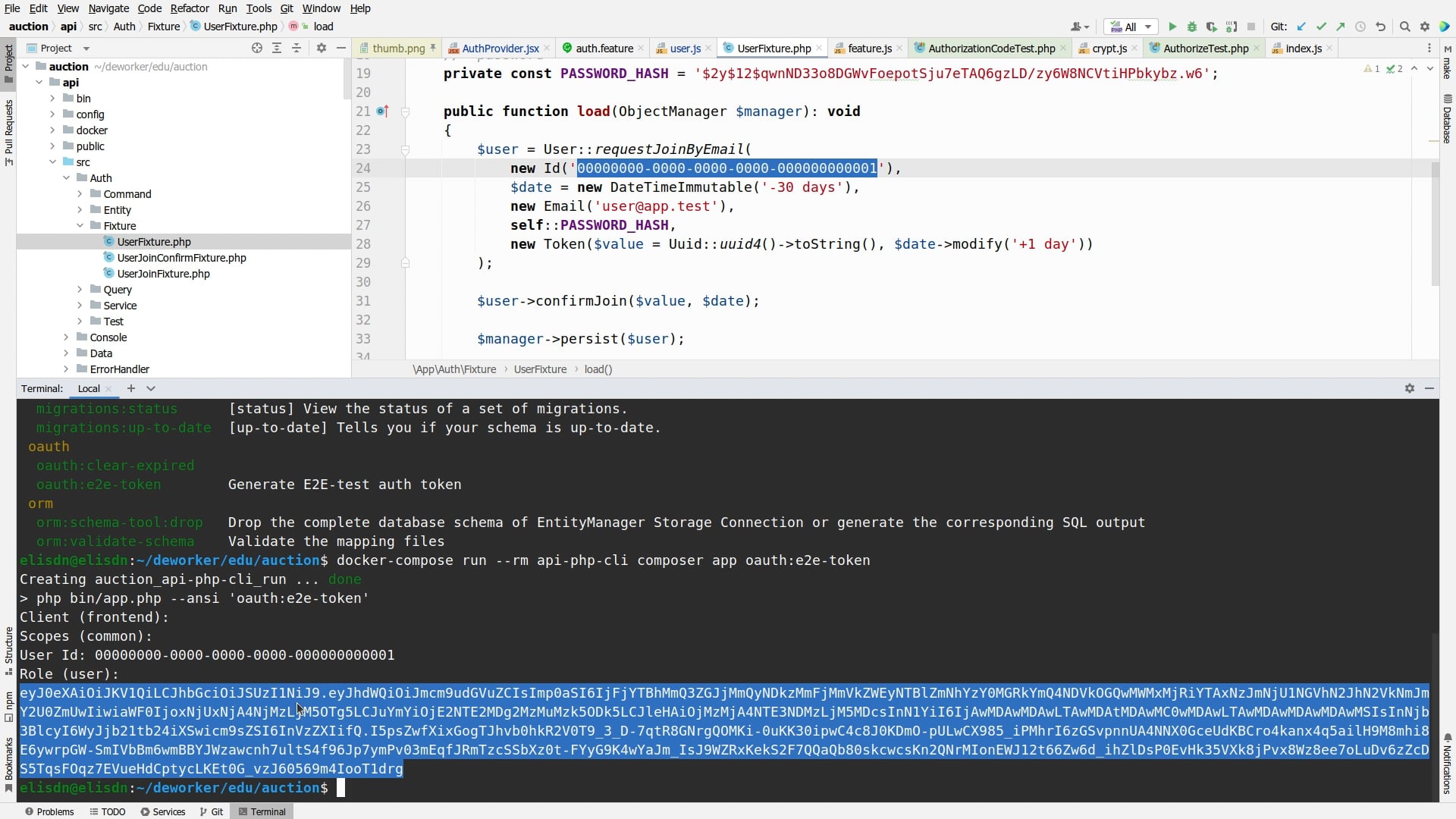
Доделаем нюансы, не реализованные ранее. Сначала добавим роль в JWT. Потом напишем генератор токенов для E2E тестов. И сделаем форсированное разлогинивание пользователя и автоочистку устаревших кодов из БД по Cron в Docker Swarm.

Кнопка входа и поиск Oauth2 клиента для фронтенда Free
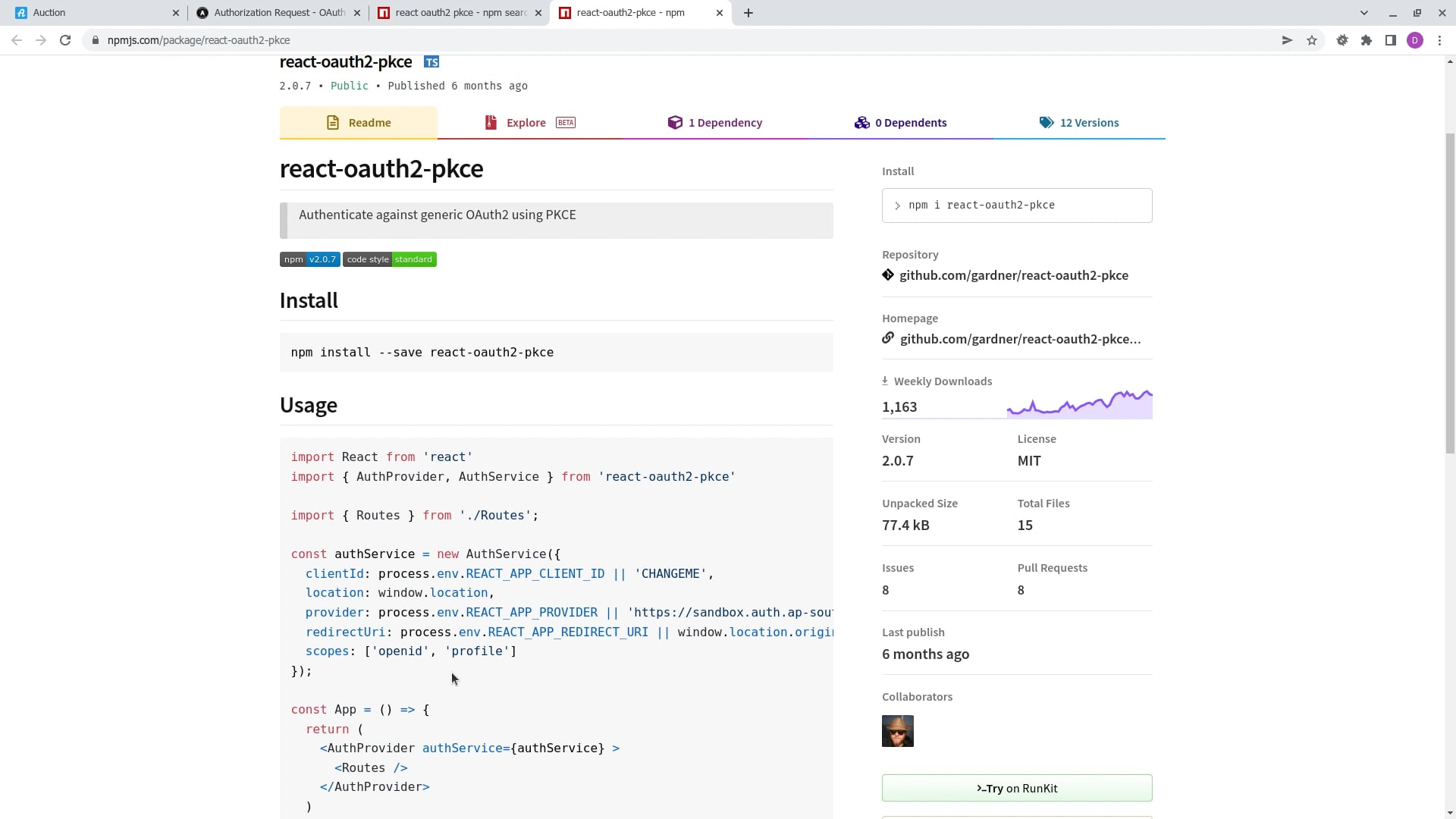
Добавим кнопку входа под фича-флагом аутентификации и займёмся поиском подходящего компонента для работы с OAuth2 в React. Обсудим, какие могут быть трудности при подключении сторонних библиотек и какие есть способы это решить.

Аутентификация OAuth2 в React
Сделаем полноценный провайдер аутентификации в React для получения токенов JWT с бэкенда по протоколу OAuth2 с PKCE. Рассмотрим подходы к автообновлению токенов и способы хранения токенов для безопасности. Добавим возможность действия от имени пользователя в E2E-тестах.

Также free-видео мы выкладываем на канал DeworkerPro в YouTube.
А за свежими выпусками удобно следить в каналах @deworkerpro и @elisdnru в Telegram.

emil – kak-book.ruЗдорово Дмитрий.У тебя на блоге настолько сложная инфа - что простому блоггеру ее не понять.Как вы программисты в таком разбираетесь....Посмотрел Портфолио, вроде все норм но я бы посоветовал или брать совершенные готовые шаблоны или заказывать у дизайнера
Дмитрий Елисеев> Посмотрел Портфолио
Это портфолио десятилетней давности. Тогда у заказчиков шаблоны были такие.